Уже более чем пол года наша команда постоянно работает с JavaScript (библиотека ExtJS), который используется вместе с ASP.NET для слоя отображения. За это время мы перебрали большое количество инструментов, с помощью которых пытались сделать свою работу наиболее комфортной. Сейчас мы собрали приближенное к нашим потребностям рабочее место. О нем подробнее.

Spket IDE
Spket IDE - это отличный инструмент для разработки на JavaScript. Поддержка автоподстановки, распознавание типов, форматирование кода и многое другое. У него есть встроенная поддержка ExtJS, jQuery, YUI и других. К сожалению, в нем нет функций рефаторинга.
Использовать Spket IDE в качестве отдельной программы будет как минимум неправильно. Наибольшую отдачу можно получить, если установить Spket IDE в качестве дополнения к Eclipse.

Eclipse
Хорошая среда разработки, но для языка JavaScript сама по себе не полезнее Visual Studio. Все меняется после установки дополнения Spket IDE. Эти два инструмента восполняют недостатки друг друга и на выходе мы получаем полноценную студию для JavaScript.
И все же для нашей рабочей среды не хватает еще нескольких вещей.
Интеграция с SVN
Для наших проектов в качестве системы контроля версий мы используем SVN. Для Visual Studio есть отличное дополнение, которое позволяет оставаться в окне студии и при этом работать с хранилищем SVN - это программа VisualSVN. К счастью, для Eclipse мы нашли дополнение subclipse, которое помогает нам работать с хранилищем кода, оставаясь в окне студии.
Модульное тестирование
JavaScript - это тоже программный код и его тоже надо тестировать. Причем хочется, чтобы тестирование проходило в стиле TDD с постоянным запуском модульных тестов. Это особенно актуально для динамического языка JavaScript, в котором программист не может скомпилировать код.
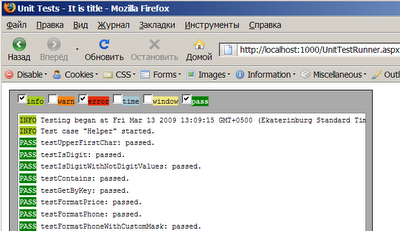
Попробовав несколько библиотек, мы пришли к выводу, что самой удобной и наиболее продвинутой является YUI Test. Эта библиотека обладает большим набором различных утверждений на все случаи жизни. Тесты запускаются прямо в браузере. Это дает возможность проверить их работоспособность в различных версиях браузеров.
Автоматизация
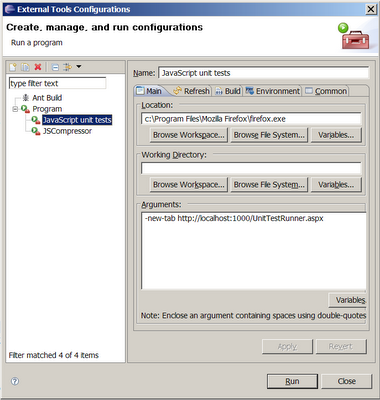
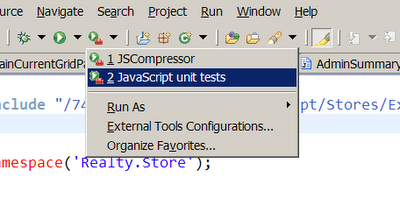
Всегда хочется автоматизировать рутинные действия такие, как открывание браузера и набирание строки адреса до страницы с тестами. К счастью, в Eclipse есть все, что нужно для ускорения этого процесса. Все, что нам надо, это настроить запуск браузера с нужными параметрами. В меню настроек "External Tools" указываем запускать браузер (или открывать новую закладку) на странице с нашими тестами.

Теперь для запуска всех тестов нам надо сделать один щелчок мышкой.

На этот раз все написанные тесты прошли успешно. Можно спокойно продолжать писать код ;)

Результат
Итак, рецепт рабочего места JavaScript программиста:
Получается дешево (точнее бесплатно) и сердито!
Комментариев нет:
Отправить комментарий